MMOMazeというWebアプリを作った
最近ブログの更新もしてないしネタもないので、作った話を雑に書こうと思います。
作ったのはこちら。よかったら遊んでみてね。
迷路解くの好きな人とか居れば。バグ等あれば報告してもらえると嬉しいです。ゴールには何かがあるかも。https://t.co/DbNnBes2ZF pic.twitter.com/e7STg1PtJv
— ますく (@walkingmask) October 25, 2019
なぜ作ったか?
ここがこの記事で一番面白い部分で、この記事を読む方が一番知りたいことだと思うのですが、すみませんここは完全に公開することができません。
ある構想があって、それが10段階あったとしたらその1段階目がMMOMazeで、それを実現した形になります。

残り9段階を実現するか否かは、MMOMazeが今後どうなるかを見守りつつ、やる意義や熱意を自分の中でじっくり熟成させて決めたいと思います。
この構想がいかなるものかは実現された時あるいは実現を完全に断念したら公開するかも。
どうなってほしいか
もちろん誰かに迷路を解いてほしいです。誰かがゴールすることでMMOMazeは次の段階へ移ります。
その次へ次へと進むことでソフトウェア的な意味ではなく、プロジェクト的な意味でMMOMazeは進化していきます。
また、このアプリにはコミュニケーション要素をつけてます。

昔から「目的のあるチャット」がとても好きなネットコミュニケーションだったので、その場を作りたかったです。
難しい迷路を協力して解くようなユーザーが現れるとめちゃめちゃ嬉しい。
報酬は最初にゴールした一人しか受け取れないのでジレンマ的なものはありそうですが。
この部分は昔から作ってみたかった(このような形ではなかったがMMOゲームを作ってみたかった)ので、純粋に興味ベースだったのもあります。
技術的な部分
触り慣れたPythohでサーバーサイドは書きました。
aiohttpを使用してます。理由としてはリアルタイム通信のためにWebsocketを使いたかったからです。
どちらも使ってみたい技術だったので、良い経験になりました。
裏ではDBもKVSも動いてるのですが、リソースの少ないサーバーで全部動かしているので、何をメモリに乗せて何に処理時間を割くかは未だに悩みどころです。ISUCONやらなきゃ。
採用した理由としてはチャットをモーダルウィンドで作りたいと思ってたので、モーダルが簡単に作れるcssフレームワークを使いたかったのと、いつも使ってるbootstrap以外がよかったことです。
結果としてヘッダもモーダルもとても簡単に作れたので良かったです。
デザインについて
色はめちゃめちゃ悩んだ挙句、チープな感じになってしまった。。。
これは今後のアップデートで改善していきたい柱の一つです。
デザインを勉強せねば。

(初期デザインはもっと酷かった)
後悔した点
作る意義
まずは、これは何か作るたびに毎回感じてることですが、本当にこれを作る意味があったのかってところです。
作り始めはとにかく作ってみたい動機で始めるのですが、作り切った後に「これ本当に作る意味あったか?」と感じてしまいます。
結果として、MMOMazeは構想の第一歩で、誰かが二歩目を作ってくると次へ進むということで自分の中で納得させてますが、陰りは完全には消えてません。
コンテンツが寂しい
もちろんメインコンテンツは迷路なのですが、セカンドコンテンツのチャットが人が居なさすぎて機能しないことに後悔しました。
人が集まるまではチャットなしで純粋に迷路としてリリースした方が良かったのかと考えたりしました。
プロモーション
相変わらずここが弱くて、どうしたらいいか考え中です。
難易度を上げすぎた
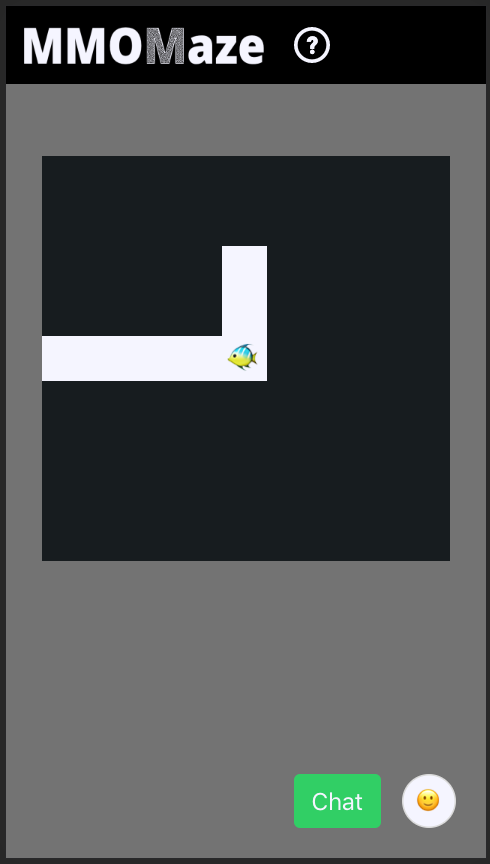
最初はミニマップ内の迷路を全部見せる実装だったのですが、これではつまらないと思ってミニマップ内で到達可能なパスだけを見せるように変更しました。
それでもまだ簡単か?と考えてエージェントの視線が届く範囲のみをミニマップに表示するように変更。
ただ自分で遊んでみて難しすぎるように感じました。遊び始めるハードル上げてしまったのではと少し考え中です。

ミニマップ全部を可視状態にするとこんな感じ。
まとめ
要点がまとまってなくてただ書き殴っただけの開発記録になってしまいました。
後悔している部分もありますが、全体として作ってる間は最強に楽しかったです。
もう一歩進んで更に面白くできると幸いです。